Estos son los primeros pasos en HTML y CSS para solventar las bases de este proyecto en el cual se busca mostrar una interfaz de búsqueda y una interfaz de inicio de sesión.
Durante la muestra de mi proyecto se puede ver las siguientes características:
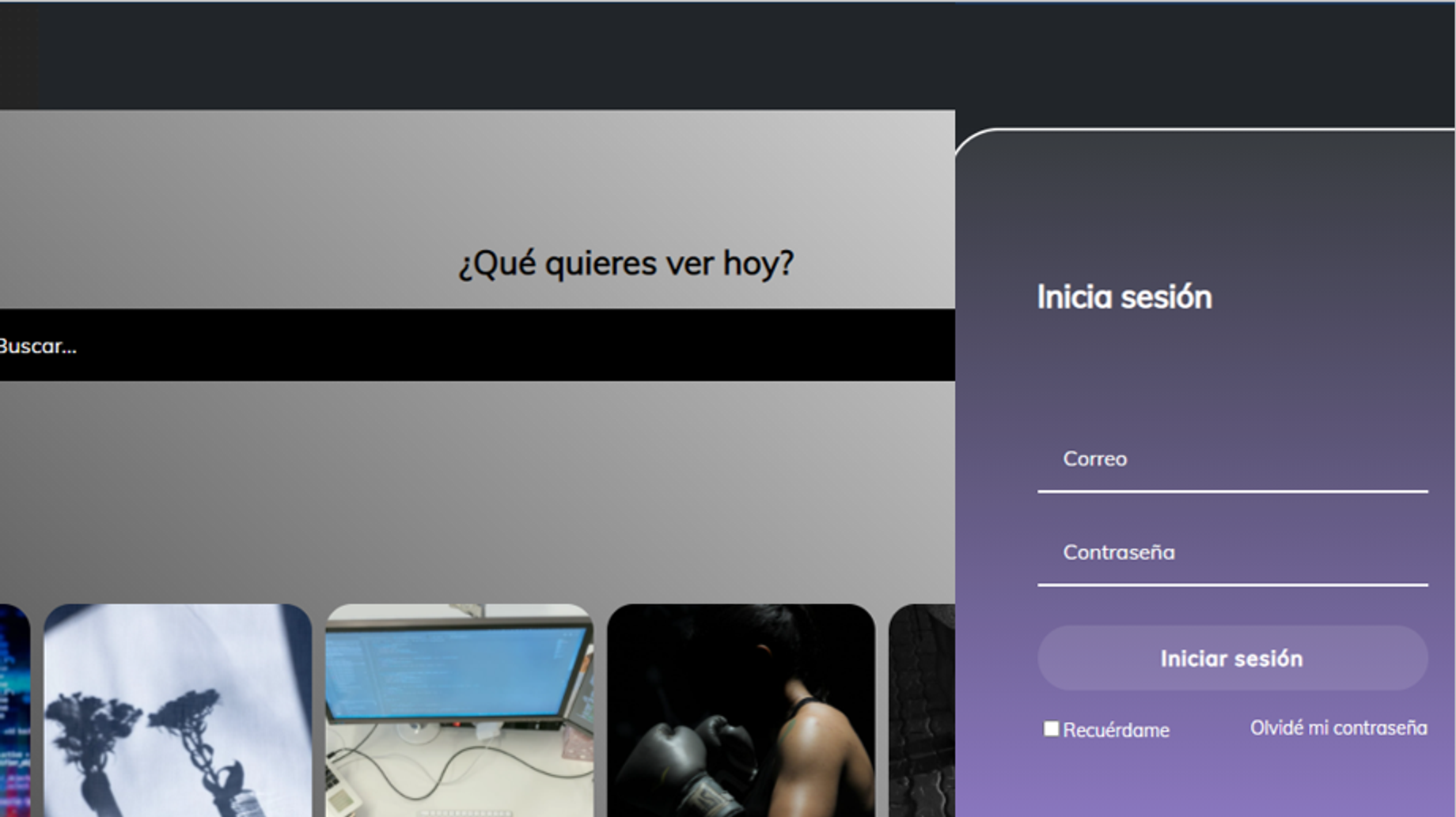
En la interfaz de búsqueda se puede ver como ésta resalta para mostrar su importancia y al estar allí la forma del cursor cambia. También podrás ver los detalles del buscador.
Se puede apreciar los iconos que usualmente se usan para agregar o reproducir videos.
En la parte superior derecha se encontrará un perfil en el cual al pasar el cursor abrirá la opción de registrarse e iniciar sesión.
Al entrar a inicio de sesión se puede apreciar que la página mostrará una mezcla de dos colores para generar impacto visual, también se podrá apreciar un recuadro donde se pondrá la contraseña de ingreso, otro donde se pondrá una foto de perfil y allí mismo habrá un breve espacio para realizar un escrito.
URL del sitio:
https://danieldiaz13.github.io/Basico-HTML-CSS/
Te recomiendo estos sitios en los cuales encontré: los colores, la tipografía de la letra, los iconos e imágenes de forma gratuita:
Colores: https://coolors.co/cb997e-ddbea9-ffe8d6-b7b7a4-a5a58d-6b705c
Tipo de letra: https://fonts.google.com/
Iconos: https://iconos8.es/icons/set/user
Imágenes gratis: https://www.pexels.com/es-es/
Código de la interfaz de búsqueda:
Código de HTML: https://github.com/danieldiaz13/b-sico-de-HTML-y-CSS/blob/master/maquetado.html
Código de CSS: https://github.com/danieldiaz13/b-sico-de-HTML-y-CSS/blob/master/maquetao.css
Código de la interfaz de inicio:
Código en HTML: https://github.com/danieldiaz13/b-sico-de-HTML-y-CSS/blob/master/inicio%20de%20secion.html
Código en CSS: https://github.com/danieldiaz13/b-sico-de-HTML-y-CSS/blob/master/styles.css